Kadrowanie
| Dane w pigułce | |
| Zastosowanie | obcinanie fragmentów elementu |
| Dziedziczenie | nie |
| Wartości | wartości w pikselach, auto |
| Wartość domyślna | auto |
| Przykład | clip:rect(15px 210px 32px 0px) |
| Uwagi | |
| Odpowiednik w HTML | brak |
Aby przyciąć element, należy wpisać w definicji stylu clip:rect(wartość).
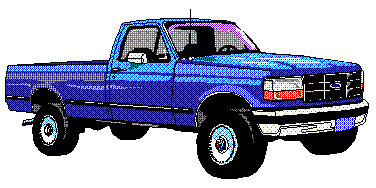
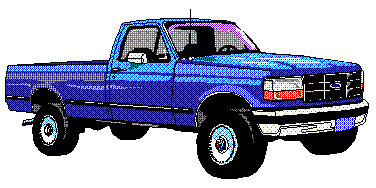
Polecenie kadrowania pozwala przycinać obraz, kolejno - góry, prawej strony, dołu i lewej strony (pozycje linii tnących liczone zawsze od góry, od lewej). Jest to obecnie możliwe jedynie dla pozycji absolutnej - position:absolute. Wycinkiem może być jedynie prostokąt rect. Na ilustracjach pokazujemy oryginał i obraz wykadrowany. Wartości określają de facto rogi prostokąta: górny-prawy i dolny-lewy.
<img src="../grafika/ami.gif" width="80" height="114" alt="Ami" style="position:absolute; top:px;">
<img src="../grafika/ami.gif" width="80" height="114" alt="Ami" style="position:absolute; top:0px; left:100px; clip:rect(20px 60px 114px 0px);">
Jak widzimy niżej, prawy górny róg ma koordynaty 20px (od góry) i 60px (od lewej), oczywiście w odniesieniu do absolutnej pozycji kadrowanej ilustracji, a lewy dolny róg ma koordynaty 114px (od góry) i 0px (od lewej)


<img src="../grafika/car1.gif" width="376" height="188" alt="autko" style="position:absolute; top:0px;">
<img src="../grafika/car1.gif" width="376" height="188" alt="autko" style="position:absolute; top:0px; left:380px; clip:rect(0px 160px 100px 0px);">


Przycinać można nie tylko grafiki, ale i inne elementy.
<h1 style="position:absolute; clip:rect(15px 210px 32px 0px)">Przycięty tytuł stopnia 1</h1>
Przycięty tytuł stopnia 1
Praktyczna rada: jeśli chcesz przycinać ilustracje, umieszczaj je wewnątrz bloku div pozycjonowanego relatywnie, wówczas pozycjonowanie absolutne kadrowanej ilustracji będzie się odnosić do tego bloku, jako jego rodzica w drzewie dokumentu, i nie dojdzie do niekontrolowanego zaburzenia w wyświetlaniu tego elementu na stronie. Właśnie tę technikę zastosowaliśmy w tej sekcji, ilustrując problem kadrowania. Porównaj uwagi dotyczące pozycjonowania absolutnego elementów.
Interpretacja: Internet Explorer 7, Firefox, Opera