Selektory elementów
Kilka ważnych pojęć:
- Drzewo dokumentu (document tree) - hierarchiczny układ elementów HTML zakodowanych w dokumencie; każdy element ma dokładnie jednego rodzica, oprócz elementu najwyższego w hierarchii.
- Dziecko (child) - element będący o jeden szczebel niżej w drzewie w stosunku do danego elementu.
- Potomek (descendant) - element będący o jeden lub więcej szczebli niżej w drzewie w stosunku do danego elementu.
- Rodzic (parent) - element o jeden szczebel wyżej w drzewie w stosunku do danego elementu.
- Przodek (ancestor) - element będący o jeden lub więcej szczebli wyżej w drzewie w stosunku do danego elementu.
- Brat (sibling) - element mający tego samego rodzica co inny element; jeśli znajduje się obok niego, to jest to brat przylegający (adjacent sibling).
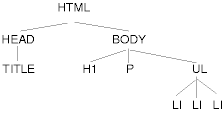
Przykładowe drzewo:

Źródło: Cascading Style Sheets, level 2 - CSS2 Specification
a. Selektor prosty
Selektor ten został opisany we wprowadzeniu do selektorów.
b. Selektor uniwersalny
Wartości ogólne (uniwersalne) można przypisywać dokumentowi na najwyższym poziomie, czyli w BODY, ale można także stosować tzw. selektory uniwersalne, oznaczane gwiazdką.
Selektor o postaci:
* {color:#FF0000; font-weight:bold; }
spowoduje, że cały tekst (w akapitach, wykazach, tabelach itd.) będzie wyświetlany jako pogrubiony i w czerwonym kolorze.
Interpretacja: Internet Explorer, Netscape 6, Opera 5.
c. Selektor potomka (descendant selector)
Selektor potomka (w CSS1 jest to selektor kontekstowy) pozwala nadawać styl tym elementom, które mają określonych przodków. Na przykład:
h1 i {color:red; }
Oznacza to, że jeśli fragment tytułu stopnia pierwszego będzie przedstawiony za pomocą czcionki pochylonej, to automatycznie zyska on także czerwony kolor, np.
To jest tytuł pierwszego stopnia
Podobnie, definicja
ul ul li {color:green; }
spowoduje, że elementy wykazu na drugim poziomie zagnieżdżenia będą przedstawione w zielonym kolorze, podczas gdy elementy wykazu pierwszego poziomu będą miały domyślny kolor, np.
- punkt 1
- punkt 2
- punkt 2.1
- punkt 2.2
- punkt 3
Interpretacja: Internet Explorer, Netscape 6, Opera 5.
Zauważmy, że w definicji selektora potomka poszczególne elementy są rozdzielone spacjami. Spacja jest tzw. kombinatorem - w CSS2 rozróżniamy trzy rodzaje kombinatorów: spacja, znak + i znak >. Spacje wokół znaków + i > są opcjonalne.
d. Selektor dziecka (child selector)
Element jest dzieckiem w stosunku do innego elementu, jeśli jest w nim zawarty i jest o jeden szczebel niżej w hierarchii. Na przykład, w <h1> <h3> </h3> </h1>, H3 jest dzieckiem H1, ale wszystko w ramach H3 jest już dzieckiem wobec H3, a nie H1 (chociaż jest zarazem potomkiem H1). Jeśli chcemy , aby wszystkie H3, które są dziećmi H1, były czerwone, użyjemy polecenia:
h1 > h3 { color : red; }
Inny przykład:
p > i { color : green; }
to jest zielone pochylenie w ramach akapitu
Pochylenie poza znacznikami akapitu nie jest już zielone.
Interpretacja: Netscape 6, Opera 5, Internet Explorer 7.
e. Selektor braci (adjacent sibling selector)
Selektor pozwala nadawać określone formatowanie jednemu z bezpośrednio sąsiadujących ze sobą elementów, mających tego samego rodzica. Jeśli np. mamy fragment pogrubiony i fragment pochylony w ramach akapitu, zaś kod stylu ma postać:
b + i {color:green; }
fragment pochylony uzyska odpowiednie formatowanie. Zauważmy, że stosujemy tutaj kombinator w postaci znaku +.
Akapit, w tym pogrubienie oraz sąsiadujące pochylenie i reszta akapitu
Inny przykład:
h1 + h2 { margin-left: +15mm }
Tytuł stopnia pierwszego
Nieco przesunięty tytuł stopnia drugiego
Intepretacja: Netscape 6, Opera 5 i Internet Explorer 7